ホームページ制作にwebフォントの進め
こんにちは、ともさんでっす。
今回は、人気の「新規クライアントさんとの打ち合わせでよく余談で話すシリーズ」です。
ホームページ制作のときのフォントの話。
読みやすく視認性の高いフォントや、サイトデザインにあったフォントなど、フォントの使い方でユーザーに与える影響はいろいろあります。
でも、基本的には、ホームページを見る人自身の端末、たとえば、パソコンなら、そのパソコンに入ってるフォントや、スマホなら、そのスマホに入ってるフォントを使うのが一般的な方法です。
いままでのフォント
パソコンやスマホに標準で入っているフォントを利用する。 パソコンだと、WindowsとMacではパソコンに入ってるフォントは違うし、iPhoneとandroidでもフォントは違う。
だから、差し障りのない範囲で、明朝体とかゴシック体ぐらいの指定で大きくデザインが崩れることのないフォントを使うのが一般的でした。理由は明確で、日本語の文字数。
たぶん、日本人って日本語も文字の数って何種類あるか把握してる人ってないと思う。ひらがなだけで46文字、それにカタカナ。そして無限にある漢字。
フォントのファイルサイズが20MBぐらいあるのが一般的なので、スマホとかで見るとギガが無くなってパケ死する人も多くなると思います。 また、速度制限とかになってるとフォントをダウンロードするだけでも何分もかかる可能性もあります。 たとえば、細い字と普通の字と、太字と3種類使おうと思うと、3種類のフォントをダウンロードする必要があるので、もっと時間が必要になってきあmす。
逆に英文はだいたい200KB、日本語フォントの1/100ぐらいのサイズなので、サクッとダウンロードできる。
英語っていいですよね。
そういう問題もあるので、日本のホームページは端末に入ってるフォントを使うのが主流となっていました。
でも、今は違います。 2023年です。
今は、ホームページ上で使っているテキストの文字種類だけをダウンロードするという手法があるため様々なフォントを気軽に使えるようになってきました。
自分のパソコンに入ってるフォントや、購入したフォントを自由にホームページで使えるかというと違うんです。 パソコンに入ってるフォントは、自分が個人的に使うことを前提とした著作権になっているはずで、そのフォントを不特定多数の人に利用してもらう著作権にはなっていないはず。そういう時にwebフォントというサービスを使います。これには無料と有料とあるのでご紹介します。
無料で使うwebフォント
無料で利用できるwebフォントがいくつかあるのでご紹介します。
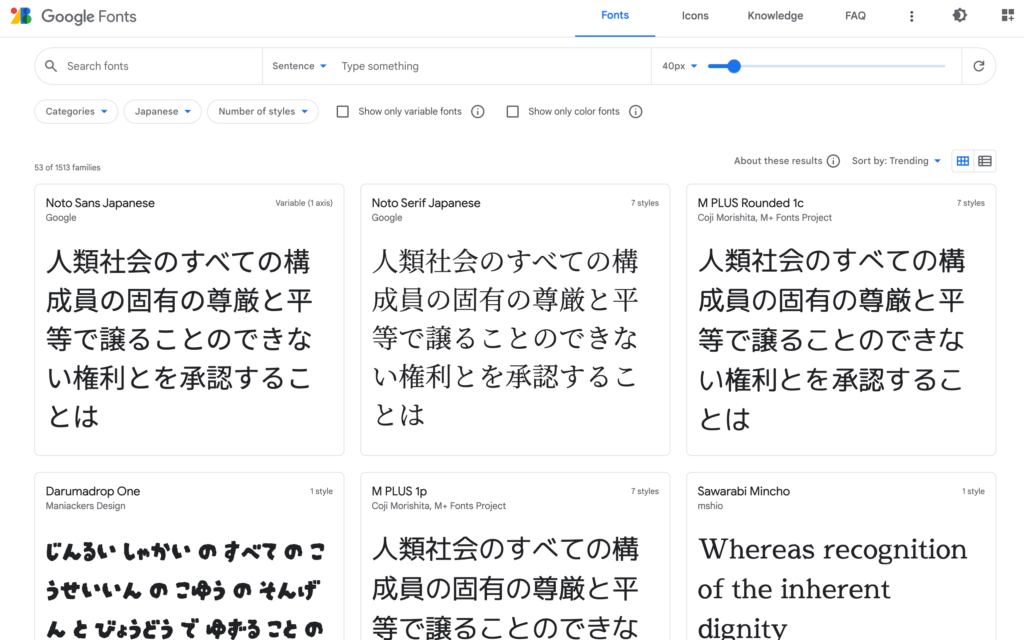
Googleフォント

https://fonts.google.com/?subset=japanese¬o.script=Jpan
Googleが提供してるWebフォントのサービスです。 すべてが無料で利用できるのでお勧めです。
Notoフォントとかは使ってる人も多いはず。
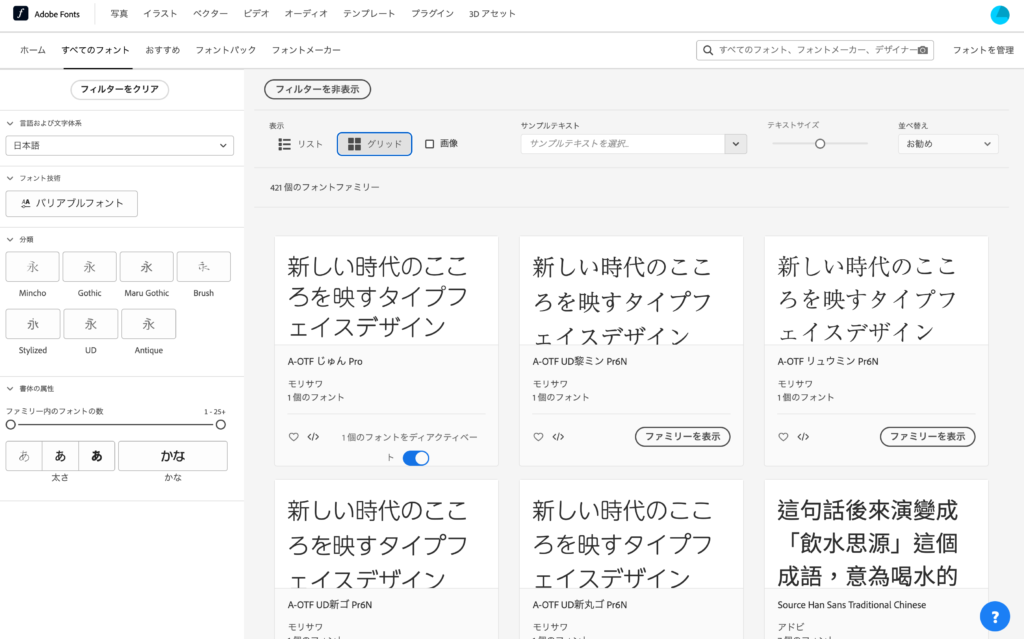
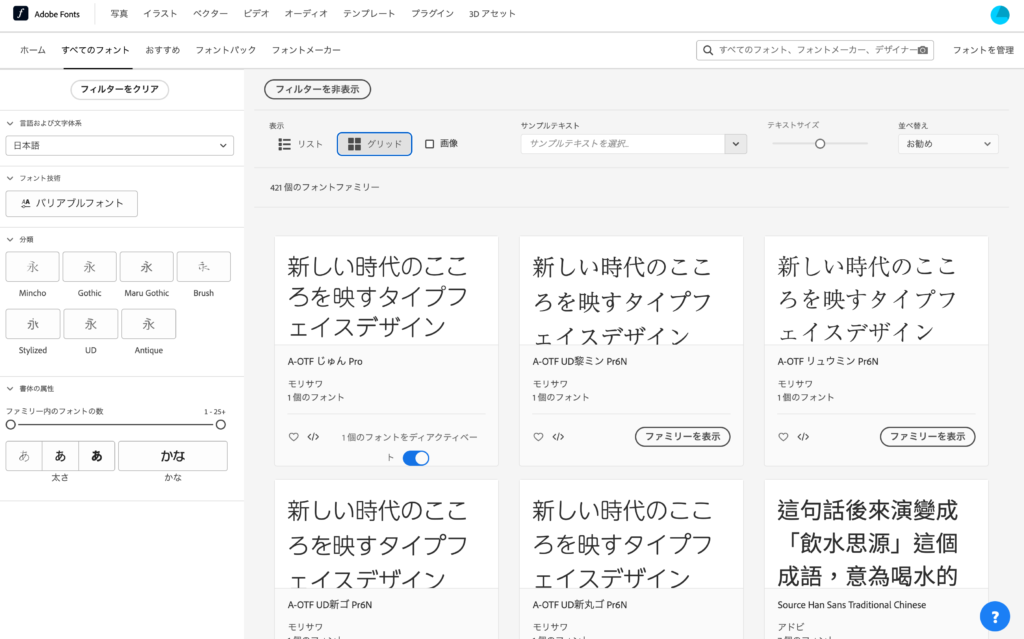
Adobe Fonts(無料版)

Adobeが提供しているWebフォントのサービスです。 基本的には有料サービスであるAdobe Creative Cloudというサービスを利用してる人が使えるサービスですが、この有料サービスに入ってなくても無料でつかるフォントがいくつかあります。
レンタルサーバー系のサービス

レンタルサーバーを利用すると無料で使えるwebフォントがあったりもします。
ただ、無料だと使える種類が少なかったり、同じフォントで太字がなかったりといろいろ実用面で問題があったりします。
そこで、出てくるのが有料フォント。
有料で使うwebフォント
有料フォントの代表的なものを2つご紹介します。 実際に使ったことあるものや、現在進行形で使ってるものです。
Adobe Fonts(有料)

僕たちみたいに、デザイン業務などをしてると必ず利用するのがAdobeのアプリ。弊社でも制作業務携わるスタッフに対してそれぞれAdobe Creative Cloudのサブスクを利用しています。それに付随して利用できるのがAdobe Fontsです。
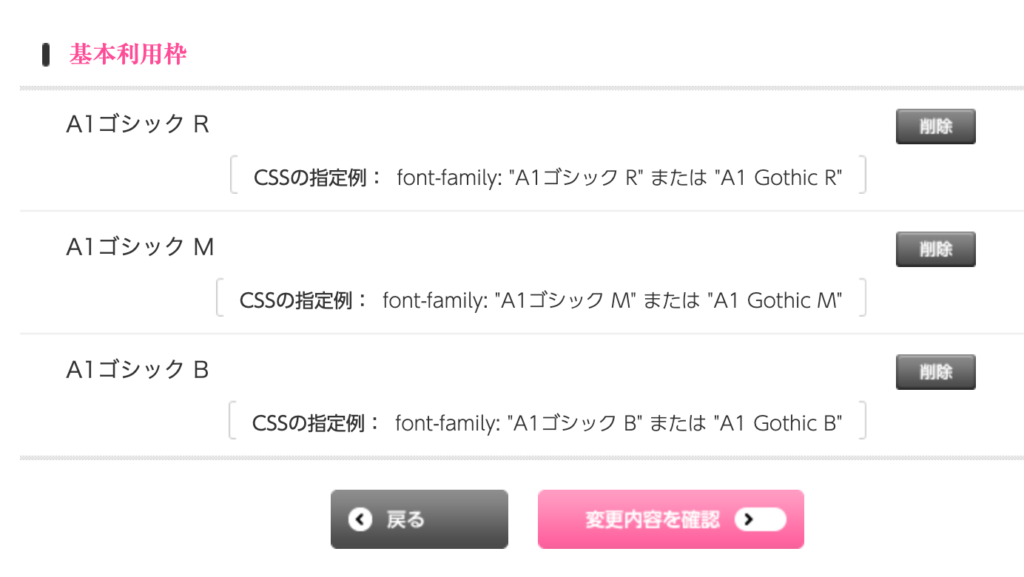
TypeSquare
いま見てもらってるホームページや、ペコマガなどで利用してるのがこのサービスです。
フォント業界では有名な「モリサワフォント」が提供するサービスです。ほぼすべてのフォントがWebフォントとして利用できますが、使い放題!というサービスではないので注意が必要です。

無料プランもありますが、利用可能な書体がひとつなので普通のサイズと、太字の2書体使いたい時は無理です。 なので、月額2,200円のサービスから利用するのがベスト。

フムフムが… というより、僕が好きなA1ゴシックというフォントのレギュラー、ミディアム、ボールドの3種類。 本文や見出しなどで使い分けています。
ペコマガは毎月必ず25万PVをこえるので超過分の費用が発生しています。
この辺は、世界観へのこだわりや、そのフォントの印象が、ユーザーに与える感覚をどこまで大切にするのかで利用するべきかどうかを判断するとよいと思います。
まとめ
このwebフォントの話って、クライアントに説明するの結構勇気がいります。なんせ、クライアントはまったく興味のない事だし、説明するのに時間かかるし… そして問題なのが、これらのサービスの契約者はクライアント。 実際にホームページを所有する人が契約主となってアカウントを作成しないといけないので、説明して、申し込んでもらって… と、なかなか面倒ですが、その分、デザインや写真にマッチするフォントをチョイスすることで、ユーザーに与えるホームページの印象がぐぐぐっとアップすることは間違いないです。










